스트림릿(Streamlit) 설치 및 실행방법
Streamlit 이란?
- 앱을 구축하고 공유하는 프레임워크
- Python 으로 데이터 앱을 빠르고 쉽게 만들수 잇도록 돕는 오픈 소스 앱 프레임워크
- 즉 웹, 대시보드를 생성하여 이와 상호작용을 가능하게 만들어 주는것이다.
streamlit 에 대해 자세히 알아보기
자세한 설명 보러가기 : 설명보기
1.Streamlit 설치
-
웹 대시보드를 사용하여 개발하기 위한 라이브러리를 설치한다.
- 아나콘다 프롬프트에서 아래의 문장 입력
- pip install streamlit

2. VSC(Visual Studio Code) 실행 할 파일 만들기
-
먼저 C드라이브나 원하는(사용하고자 하는) 위치에 폴더 만들기

-
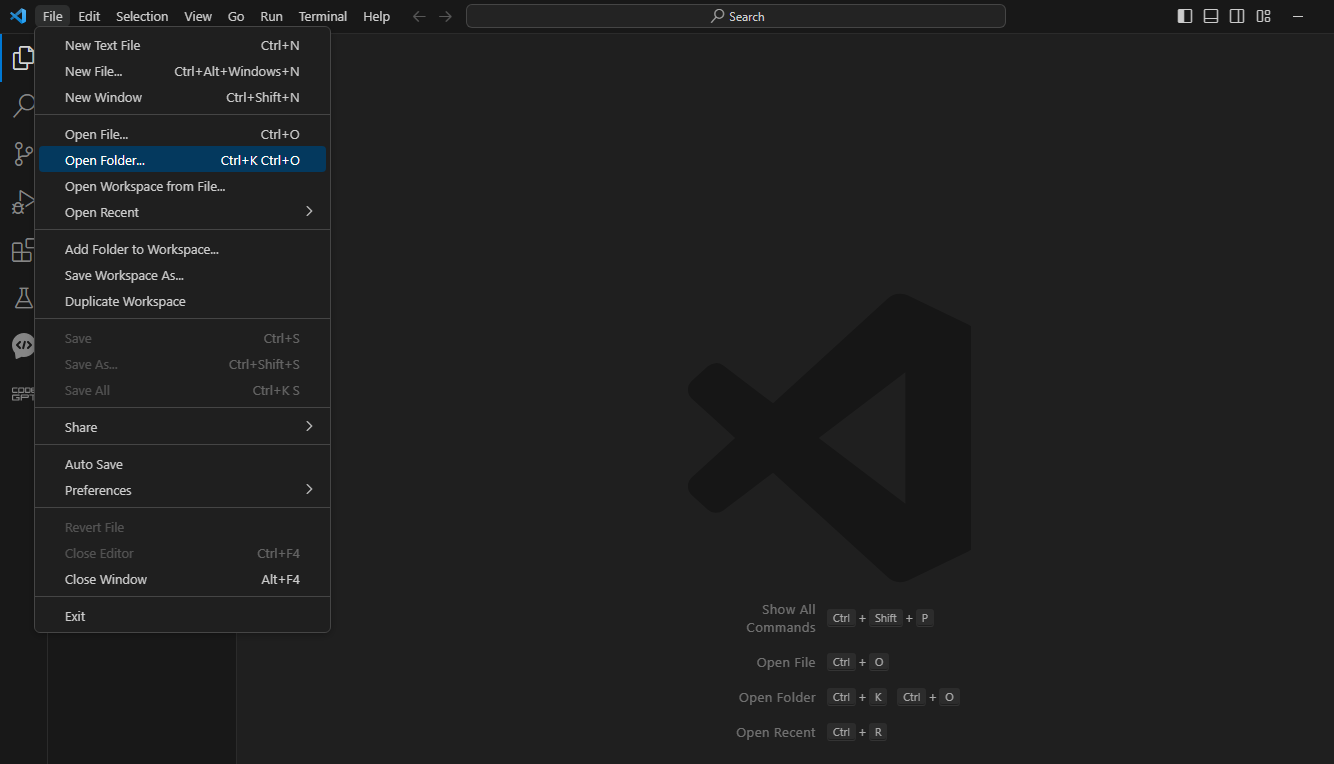
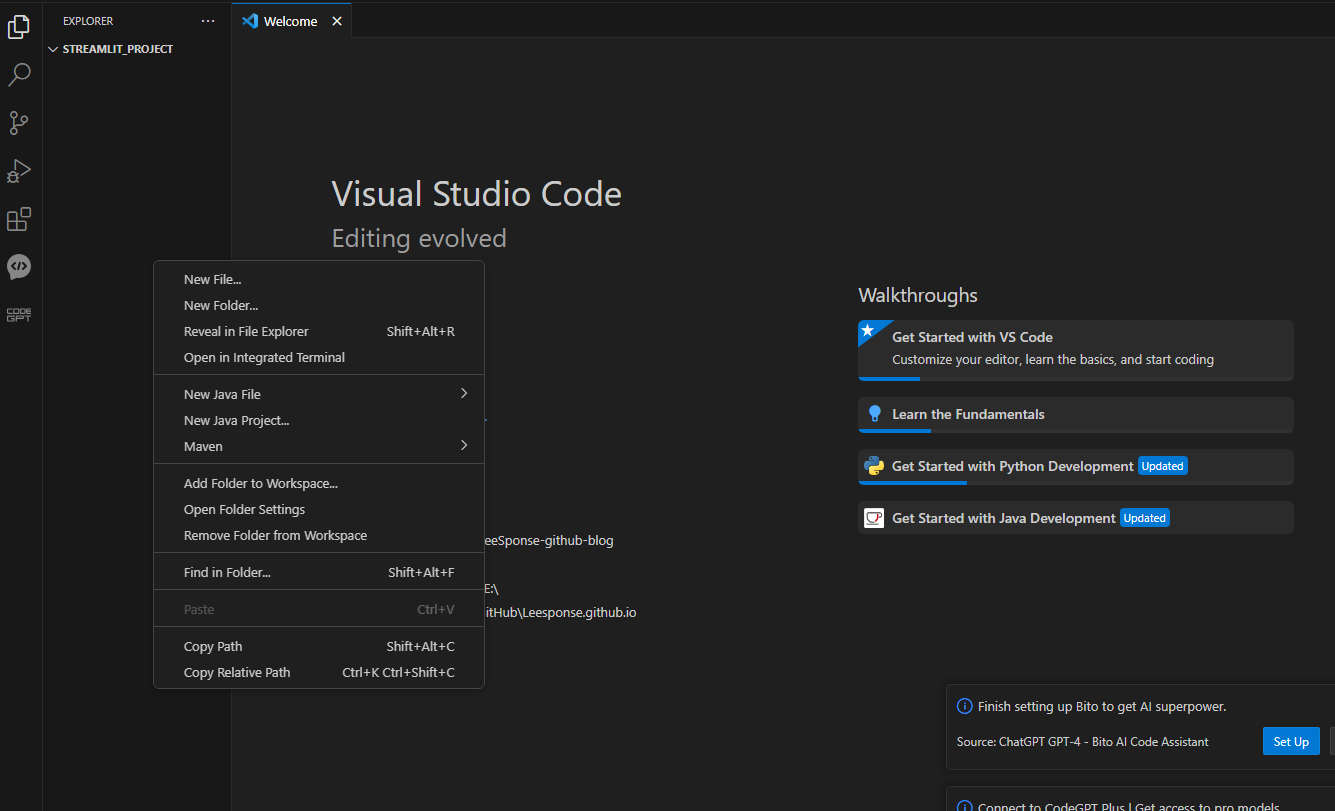
VSC 실행 후 File 클릭 => Open Folder 클릭

-
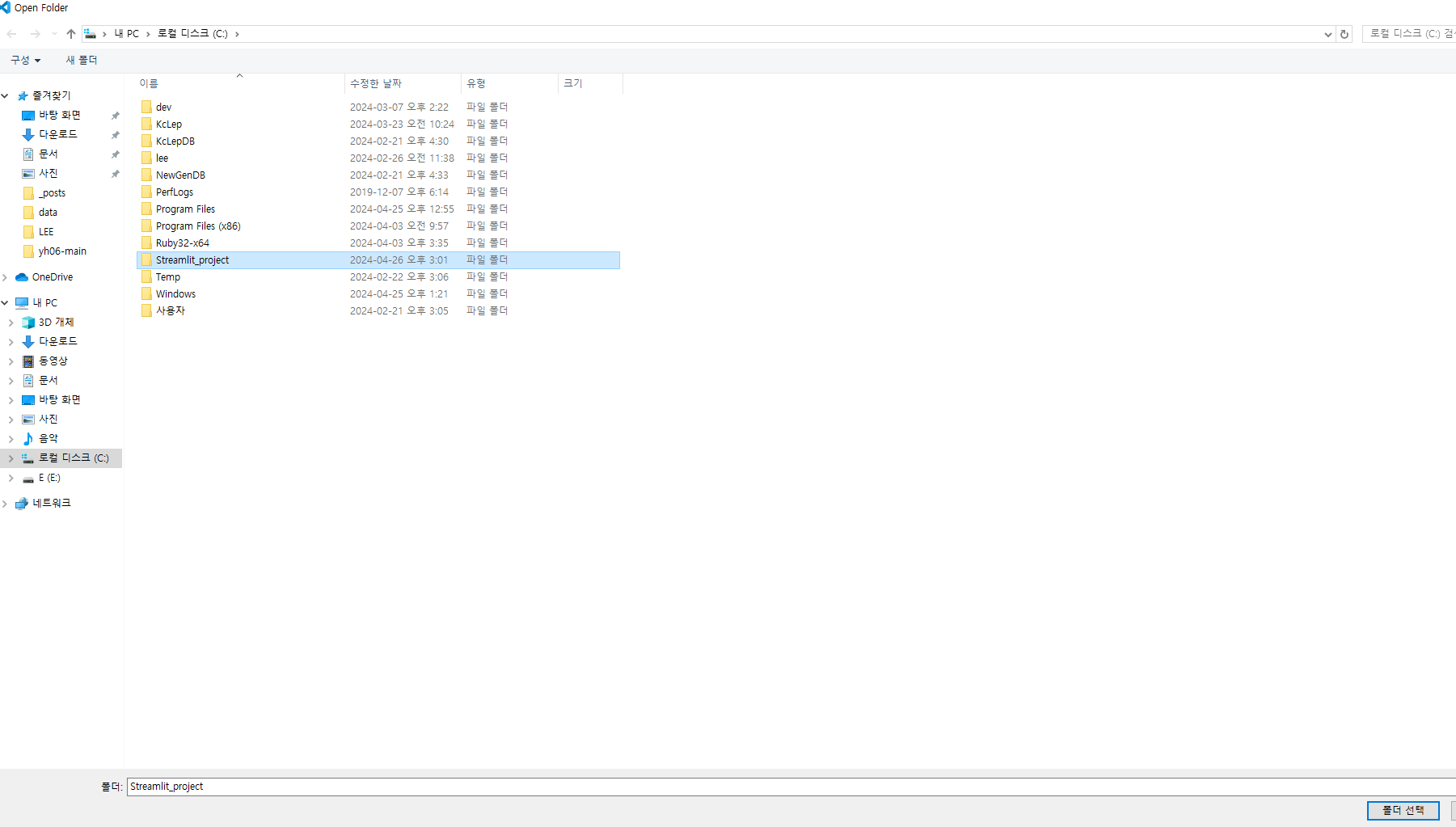
아까 1번에서 만들어준 경로의 폴더를 선택하기

-
EXPLORER

Streamlit 텍스트 출력
- 스트림릿 라이브러리 호출
- import streamlit
- 텍스트 출력
- .title() : 텍스트를 타이틀로 출력 ( 가장 큰 글씨로 나타남 )
- .header() : 텍스트 헤더로 출력 ( 타이틀보다 작은 글씨 )
- .subheader() : 텍스트를 서브헤더로 출력 ( 평소보다 약간 큰 글씨 )
- .text() : 텍스트 출력 ( 평상시 볼수 있는 크기 )
- 안내 텍스트 박스 출력(특정 상황에 따른 텍스트박스를 출력한다.)
- .success() : 녹색 으로 나타나며 작업이 정상적으로 작동 했을 경우 사용
- .warning : 노란색 으로 나타나며 경고 문구를 보여주고 싶은 경우 사용
- .info() : 파란색 으로 나타나며 정보를 보여주고 싶은 경우 사용
- .error() : 빨간색으로 나타나며 문제가 발생한 경우 사용
- 사용하는 언어에 따라 해당 프로그래밍 언어를 사용할 수 있다
- 파이썬으로 하였을때는 파이썬을 사용한다(여기에선 파이썬을 사용했기 때문에 파이썬을 사용)
- 변수에 문자열을 저장하고 포맷팅 후 출력한다
- ‘문자열 {}’.format(변수)
- f’문자열 {변수}’
- 등등…
VSC(Visual Studio Code)에서 Streamlit 실행하기
import streamlit as st
# 웹에서 텍스트 표시
def main():
st.title('타이틀 웹 대시보드')
st.header('헤더 이 영역은 헤더')
st.subheader('서브 헤더 이 영역은 서브헤더')
st.text('텍스트 웹 대시보드 개발하기')
st.success('작업이 성공 했을 때 사용하기')
st.warning('경고 문구를 보여주고 싶을 때 사용하기')
st.info('정보를 보여주고 싶을 때 사용하기')
st.error('문제가 발생했을 때 사용하기')
# 제 이름은 홍길동 입니다. 출력해보기
name = '홍길동'
st.text('제 이름은 {}입니다.'.format(name))
# 파이썬의 함수 사용법을 보여주고 싶을 때
st.help(sum)
st.help(len)
if __name__ == '__main__' :
main()

댓글남기기